Wondering what’s a progressive Web app (PWA) and how to optimize them for organic search results? You’ve come to the right place. If you want a TL;DR edition, watch the PWA SEO edition of Crawling Monday’s below or scroll down for a detailed explanation!
1. What’s a Progressive Web Apps (PWAs)?
A Progressive Web App (PWA) is an “enhanced” web application that unlike others, provides a native app-like experience to Web users by using a set of technologies that allow them to combine the best of both, the app and Web functionalities in a secure environment:
- Like native apps: They are reliable, connectivity independent (available offline) thanks to the usage of service workers, installable (allowing to add to the home screen with the help of a Web app manifest), as well as engaging (by using push notifications).
- Unlike native apps: They are progressive and responsive (work on any device), discoverable (its content can be findable through search engines) and linkable (facilitating their shareability).
As can be already seen above, the core technologies that PWAs rely on and provide the key benefits are:
- The application shell architecture: Providing a fast loading time
- TLS: Making it secure
- Service workers: Giving offline support
- Web app manifest: Allowing home screen access
These help to close the gap between the functionality of mobile Websites and apps.

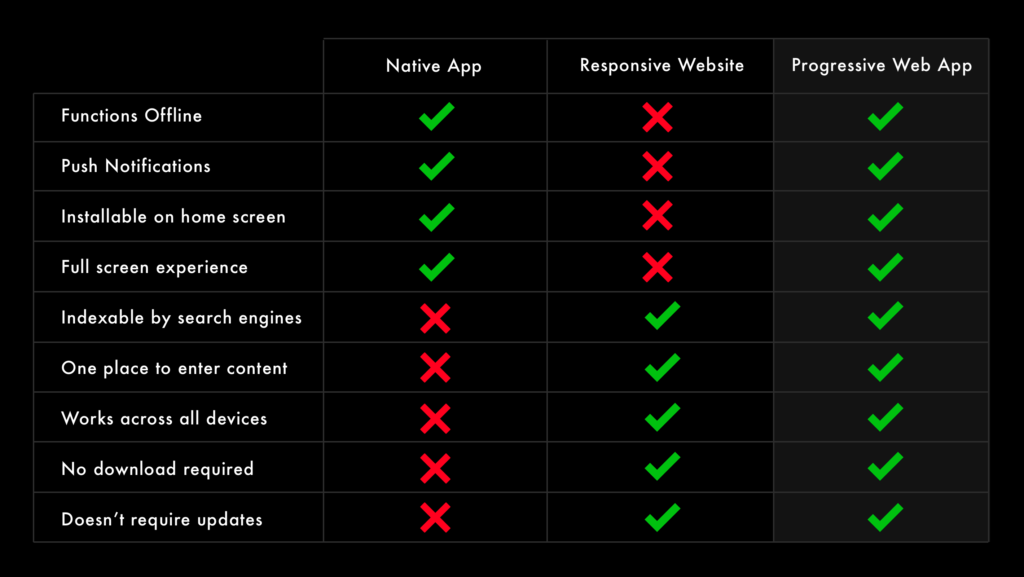
PWAs vs Native Apps vs Responsive Websites by One North
PWAs are also not only mobile focused (all modern browsers now support service workers), but multi-device, and are also now supported on desktop in Chrome OS (Chrome 67+), Linux (Chrome 70+), Windows (Chrome 70+) and support is said to be under development for Mac.
2. What are the main PWAs benefits?
Due to all of the previous combined functionalities and benefits, progressive Web apps provide major advantages over native apps, especially in reach, acquisition and conversion, and are considered to be the “bridge” between both the app and Web worlds, and key to their future; even Google and Microsoft think so, since they have collaborated in an eBook called: “Progressive Web Apps, The Future of the Mobile Web.”
A few Websites already offering PWAs -or that have integrated PWA features in their current sites- are Alibaba, Hobbycraft, Lancome, FT and Starbucks, and others that you can see in the PWA Directory.

3. What are PWAs SEO Best Practices?
However, there are also some requirements which should be taken into consideration to make sure PWAs are indeed discoverable through search engines.
First, is important to understand that although PWAs can provide many benefits from a functionality perspective over native apps, they don’t offer any advantage over responsive Websites from a searchability perspective (at least at this moment).
In fact PWAs can usually generate additional SEO challenges due to their “Web app”, JavaScript reliant nature, for example, when developed as Single Page Applications relying on JavaScript to display the different site pages and their information (instead of the “traditional Web” multi page architecture); as John Mueller shared in a Google Webmaster Help thread:
“One common approach to creating PWAs is to use client-side-rendering (essentially a bare-bones HTML page with JavaScript that creates all of the content & functionality); these kinds of sites can be rendered and indexed by Google, but it’s usually much trickier than a static HTML site… This can result in a kind of trade-off between easier development and nice UIs, but tricker handling of SEO.”
Because of this, it’s then critical to “balance” the way PWAs are developed by following some fundamental SEO principles:
- Each page should be independently crawlable, available through an specific URL that doesn’t use fragment identifiers (# or #!).
- The content of each page should be indexable, and although Google Web Rendering service (currently based on Chrome 41) supports JS rendering, it will defer client side JavaScript rendering to a “second wave of indexing” until it has enough resources to do it so, fetching only the server-side rendered content in the initial indexing wave. It’s then important to use server side rendering (SSR) whenever it’s possible for any meaningful content as well as navigation of the site to ensure their indexability. Check out Vue.js , React and Angular server side rendering guides. If this is not possible then use dynamic rendering, for which puppeteer, or services like prerender can be used. It’s also important to avoid ES6 features which are not supported by Chrome 41, as well as to understand other limitations.
- Each page should specify its canonical URL (the original one meant to be indexed) by using the canonical tag.
- When enabling a PWA along non-canonical AMP (in PWAMP configurations) then the rel=”amphtml” tag should be also included to specify the AMP URLs.
- The Website should have a responsive web design, including a viewport tag that should be correctly configured, and it should pass Google’s mobile friendly test.
- If dynamic serving is used to show a different design based on the used device, make sure the content is always the same for users and search bots, avoiding cloaking.
- The Website should be secure and run entirely in HTTPS, 301-redirecting from HTTP to HTTPS, while avoiding using non-secure resources that will trigger mixed content issues. Here’s an HTTPS migration checklist in case you haven’t done it yet.
- The Website pages should load fast -which can be also more easily achieved by using PWAs along AMP (PWAMP), as well as following Web performance optimization best practices-. Google recommends to validate that the time to interactive is under 10 seconds for the first visit on a simulated 3G network, which can be verified by using the Pagespeed Insights tool -now integrating Lighthouse data-. Additionally, it’s important to take into consideration that based on different tests the googlebot will wait up to 5 seconds to render and take a snapshot of a page content, and therefore it’s as well important to make sure that it renders below that time.
4. How to Validate PWAs Configuration and Optimization?
To start validating PWAs we can use the checklist with PWAs best practices that Google has created to verify that a “baseline” (fundamental) as well as “exemplary” (ideal) PWA experience is provided -including many of the PWAs functionalities as well as optimization principles shared before-. The “baseline” PWA experience checklist includes the following:
- To be served over HTTPS
- To be responsive on tablets & mobile devices
- All app URLs should load while offline
- Metadata should be provided to Add in the Home screen
- First load should be fast even on 3G (time to interactive <10s for first visit on a simulated 3G network)
- Site should work across different browsers
- Page transitions don’t feel like they block on the network
- Each page should have a URL
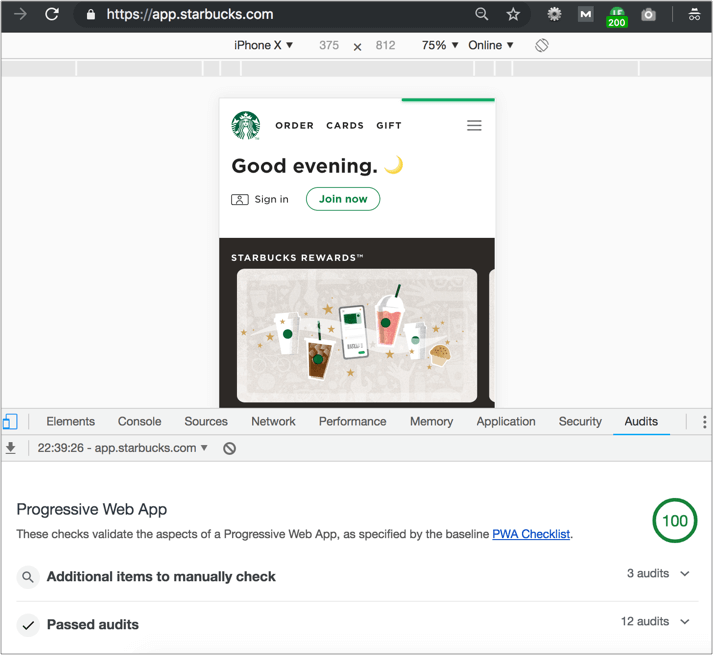
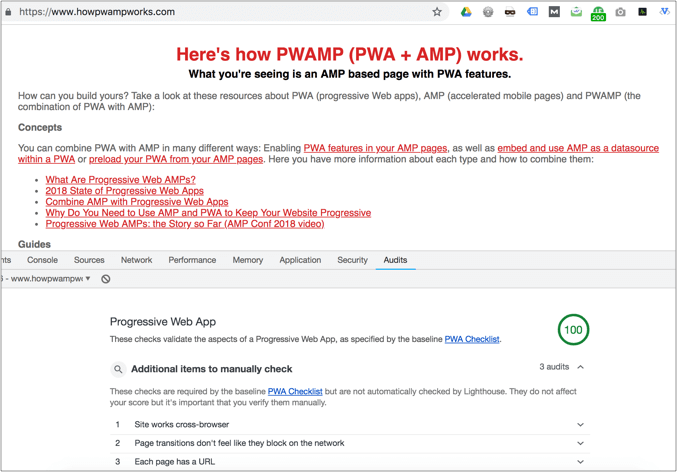
Most of these, which are focused on the basic PWA functionality, can be validated by using the PWA validation included in the Lighthouse tool, which is open source and can be run also from Chrome DevTools and as a Chrome extension as well, as can be seen below:

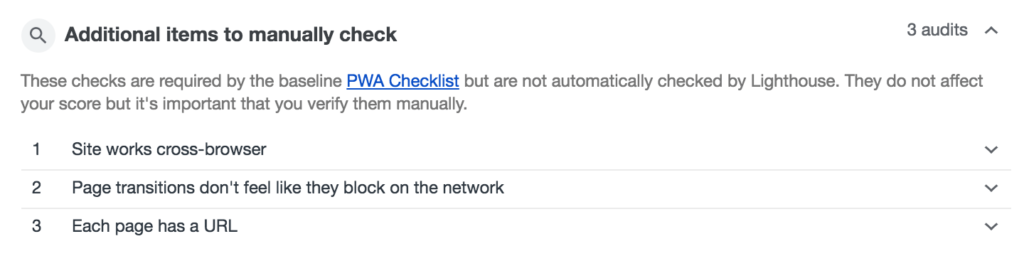
The baseline PWA configurations that are not yet checked through Lighthouse, and need to be verified manually, include one of the most critical aspects from an SEO perspective which is that “each page should have a URL”:

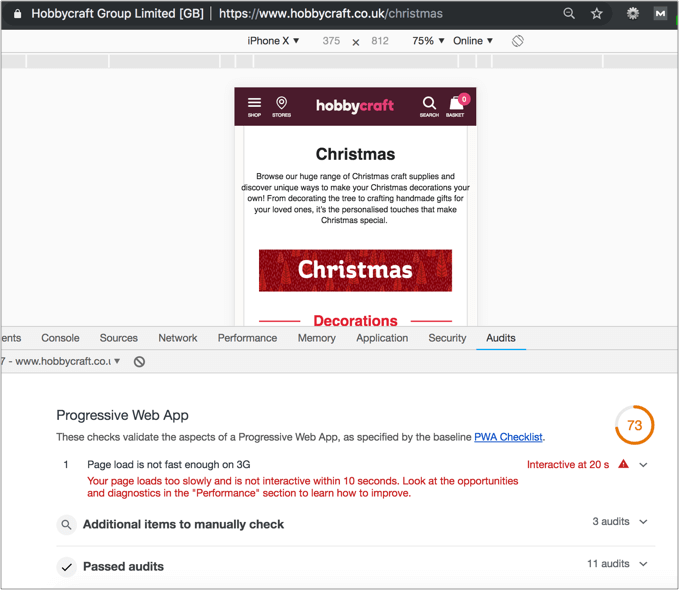
For example, when validating the Hobbycraft Christmas PWA page, it can be seen how it fails the “page load is not as fast enough on 3G” and gives it 73/100:

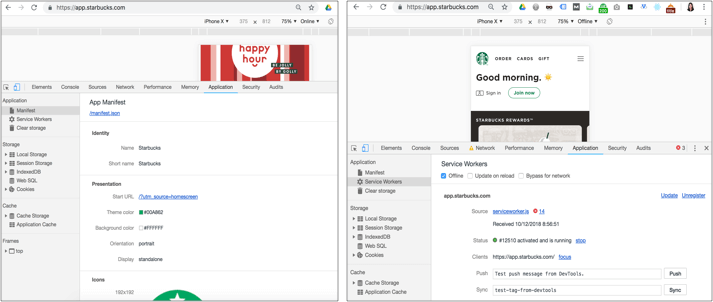
Besides using the Lighthouse integration, you can also verify and test your PWA features such as the App manifest and service workers by using the Chrome DevTools application panel, as shown below too:

It’s important to note that additional criteria for an “exemplary” PWA experience for indexability and social, -that cannot be yet checked through the Lighthouse PWA test and then will need to be verified manually-, include some of the most important aspects from an SEO perspective to test, and then should be instead considered critical (instead of “ideal”) to verify PWAs optimization:
- Site’s content is indexed by Google
- Canonical URLs are provided when necessary
- Pages use the History API (avoiding the usage of fragment identifiers)
Besides additional nice to have ones:
- Schema.org metadata is provided where appropriate
- Social metadata is provided where appropriate
Because of this, although passing the Lighthouse PWA validation might mean that the PWA has the fundamental functionalities to be considered one, it doesn’t mean that is necessarily optimized for search, and it’s then important to additionally verify the previously described SEO best practices, manually and through SEO tools (and not just again by using the Lighthouse SEO validation since it only validates some basic configuration).
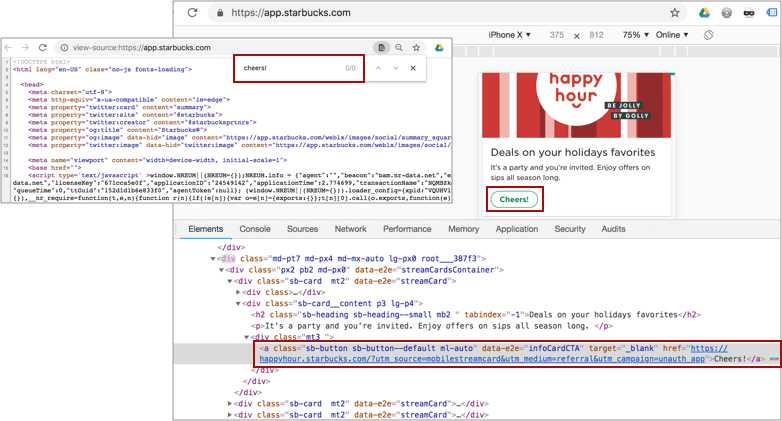
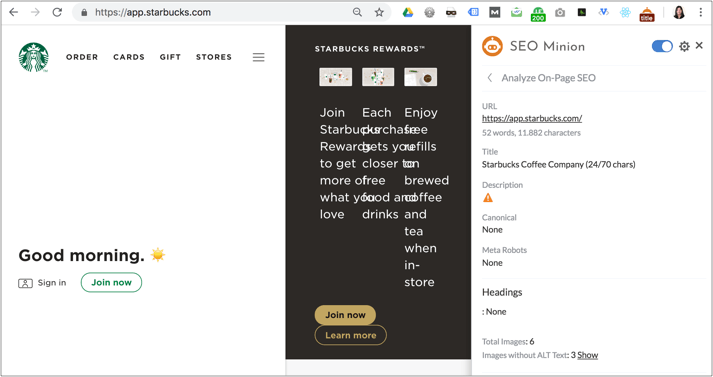
For example, the Starbucks PWA uses client side rendering, with the content and links of its home page only available through the DOM but not in the raw HTML:

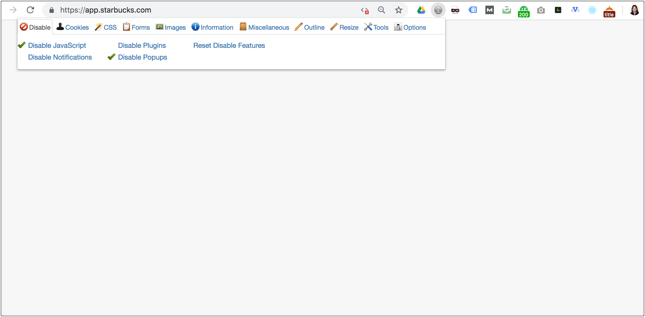
When JS is disabled from the browser we see an empty page:

Which is why it’s critical to besides validating the compliance PWAs functionalities, depending on how it has been implemented and the reliance on JS -if using server side, client side or dynamic rendering-, we verify accordingly the impact to the crawlability, rendering, indexability and ranking of the PWA content.
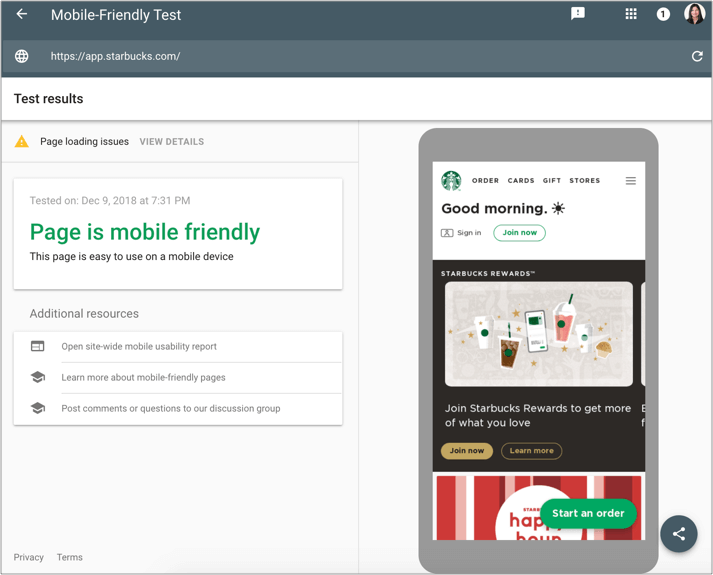
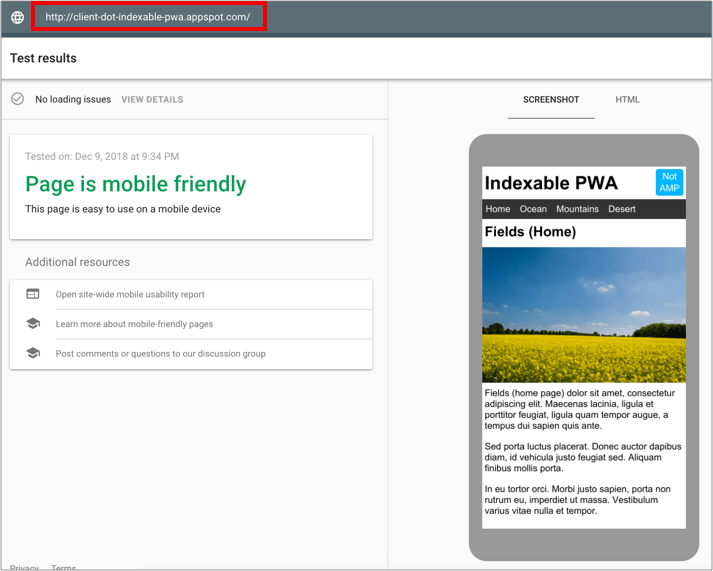
For example, we can see how the Starbucks PWA home page seems to be effectively rendered (the page loading issues are due to blocked ads scripts):

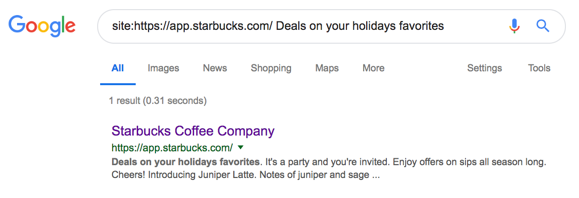
Additionally we can see that the home page and other main pages such as the gift and menu ones are indexed, as well others, such as the gift cards, which are not necessarily meant to be indexed are there (showing a less than optimized snippet):

We can also see see how the content of the main pages are also being indexed too:

However, when checking the SEO configuration of the metadata, that they’re lacking from the basics from a relevance perspective:

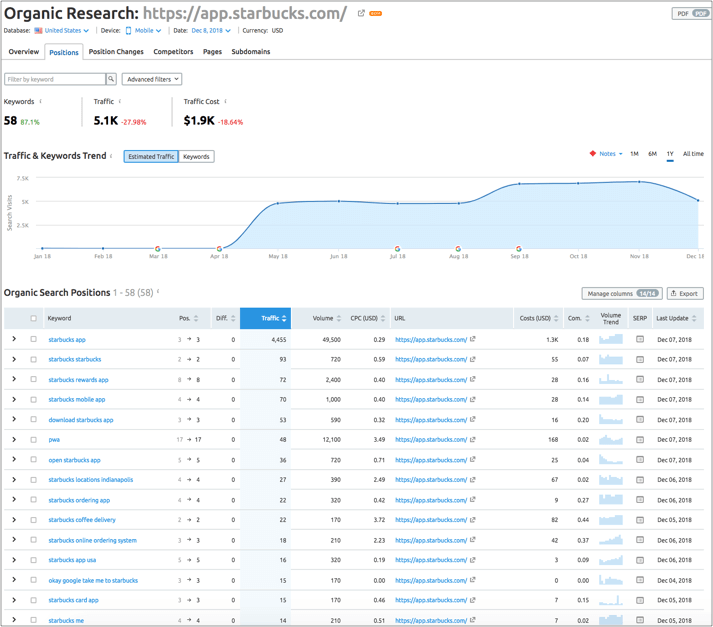
Despite this, when checking ranking indexes like the one of SEMrush we can see that the Starbucks PWA home page is at least ranking for branded app related queries, although not above the main site which is reasonable when seeing the lack of optimization from a relevance perspective.

Would the results be different if it was a much bigger PWA with millions of pages that are refreshing their content very frequently? The impact of a JS reliant implementation along Google’s two indexing waves would likely not be the same. So as you can see, we should validate for ourselves in each case to see up to which point the type of PWA implementation is negatively affecting the site searchability while avoid overlooking the “typical” SEO best practices.
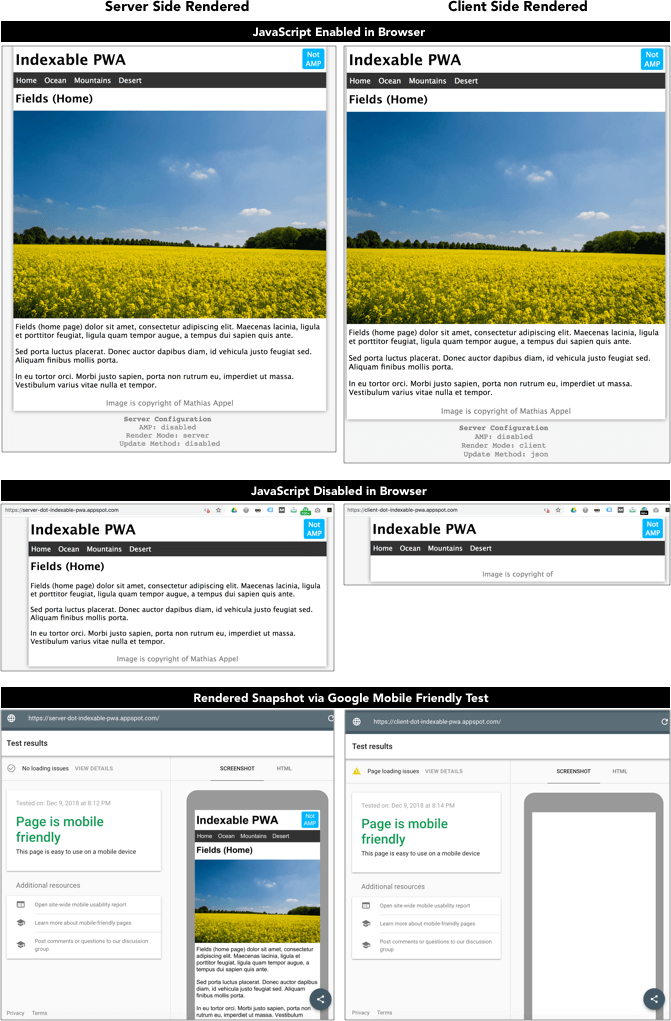
To facilitate our own PWA tests and analysis, Google provides PWA indexability examples –making the code also available through GitHub– with a server-side rendered site and a client-side rendered site (as well as an hybrid rendered site) that we can use as an input for our own tests too.
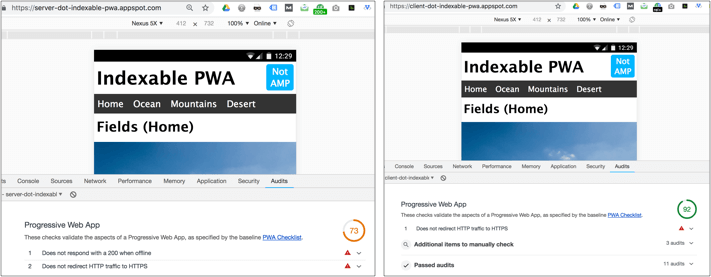
We can see how both, the server as well as the client side Websites home pages pass the PWA lighthouse validation, however, as it can be seen below they’re both not 301-redirecting from HTTP to HTTPS and the server-side rendered one doesn’t respond when offline:

On the other hand, here’s a comparison of the server-side vs. the client-side site home page with JS enabled and disabled in the browser (where it can be seen how there’s no main text shown in the client side rendered home page), as well as when passing the Google Mobile Friendly test in order to obtain their rendered snapshot, where the client side home page is shown in blank:

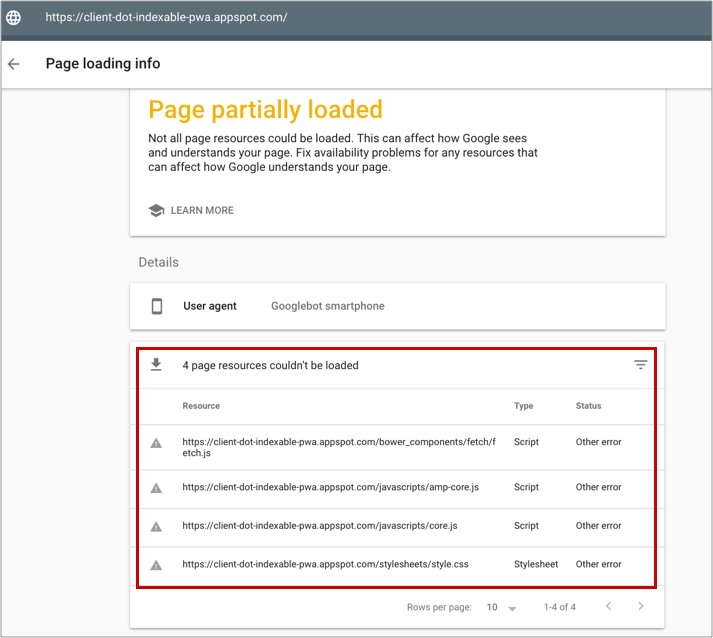
The reason why the client-side rendered home page couldn’t be rendered is that the JS and CSS used by it, hadn’t been found:

These JS and CSS were not found because they were actually available through the HTTP URLs instead of HTTPs, and as you might remember, the pages were not 301-redirecting from HTTP to HTTPs in the PWA validation.
When validating again the client-side rendered page this time through its HTTP URL then, it was correctly rendered, as now the required resources were found. It’s then critical then, since client side rendered pages rely heavily on these resources, that they’re effectively available through the relevant URLs (that should be in HTTPs for PWAs).

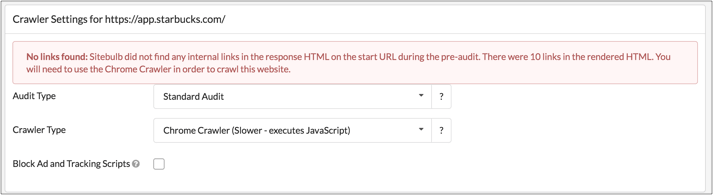
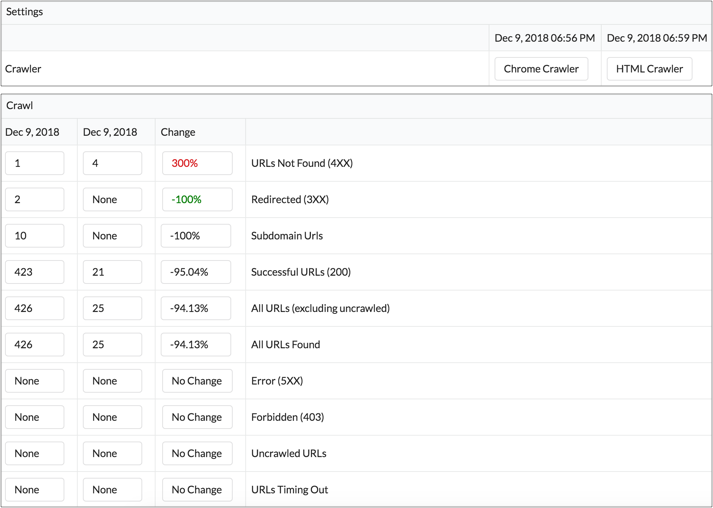
It’s then fundamental when doing a PWA optimization audit, to fully crawl it with and without JS rendering (which most of SEO crawlers, like Screaming Frog, Deepcrawl or Sitebulb will support) to compare the crawls and identify the existing gap of critical content and navigation.
For example, when setting a crawl for the client-rendered Starbucks PWA, Sitebulb already warns about the lack of links in the response HTMLs, that are on the other hand included in the rendered ones:

It’s important to further analyze this content and links gap comparing the JS vs. non-JS crawls:

Additionally, it’s again important to remember that not only because the content is crawled and rendered, it means that is also effectively indexed and ranked as well as it could, as Christian shares in this great PWA and JS rendering analysis and tests.
This is why it’s fundamental to facilitate Google’s work as much as possible with server side rendering, and if not possible, with a dynamic rendering approach, especially when it’s a big Website that is frequently updated.
5. How to enable PWAs features in your site?
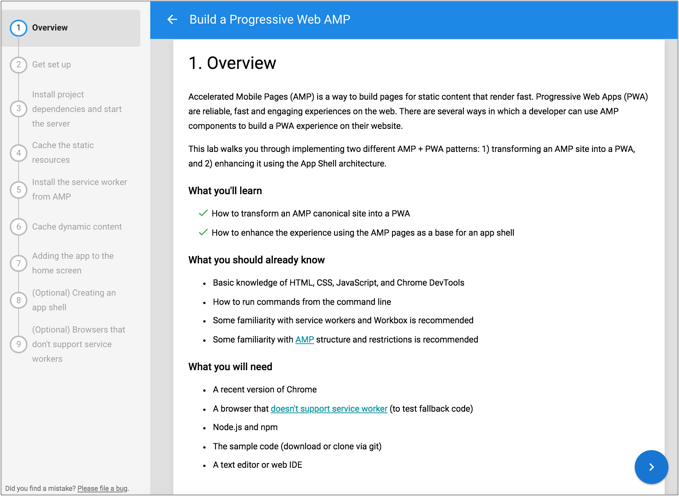
Besides developing PWAs from scratch, developing our Web app as a PWA, for which Google already provides a few step by step guides in the Codelabs here, here and here; it’s also possible to migrate your existing site to a Progressive Web App as well as to enable PWAs features to your already existing site, which can be done by using services like Widely and PWA Builder.
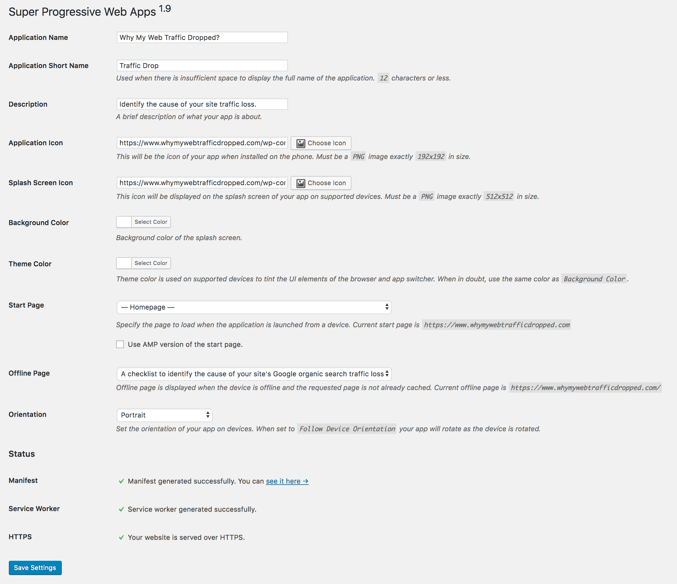
If you use WordPress, you can also use the SuperPWA plugin along One Signal (to manage push notifications) for free, which as can be seen below can be easily configured through the WP control panel:

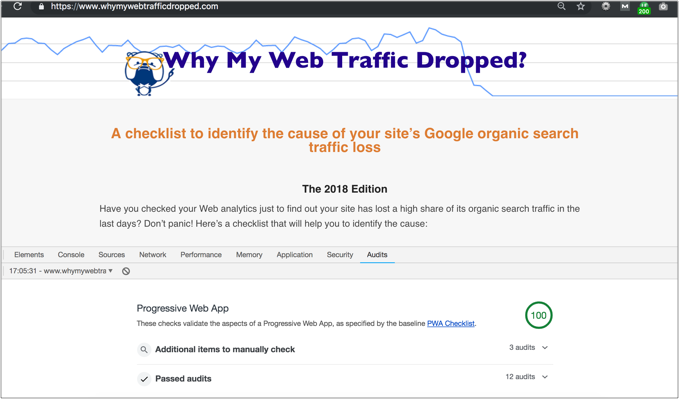
The result is that your WordPress based site will now provide PWA features (and pass the Lighthouse validation), as can be seen in the “Why my Web Traffic Dropped” example below:

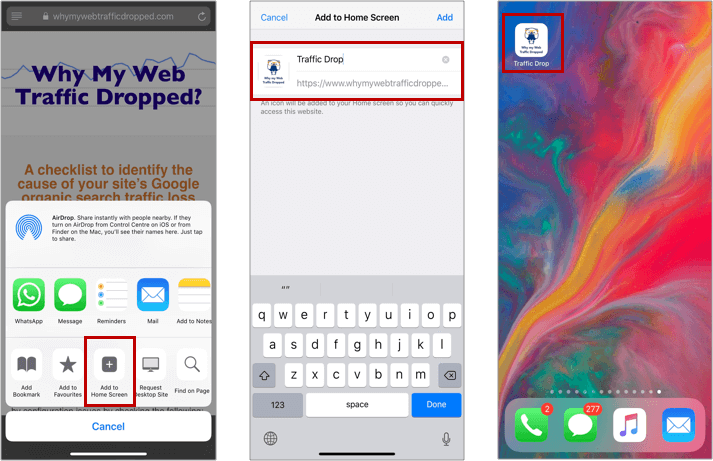
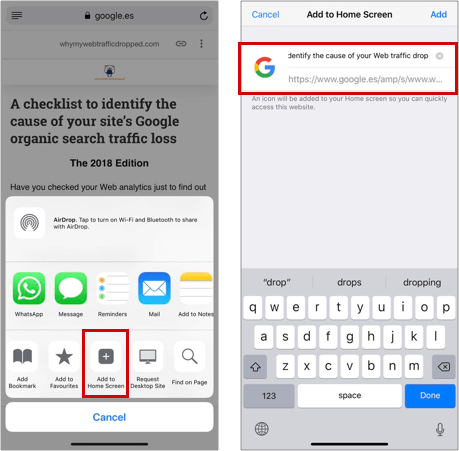
Allowing you to add it to your home screen, which is one of the most attractive PWA features:

You can also combine canonical AMP with PWA features to build a PWAMP site, by following the steps described in this codelabs guide:

You can see the result in the How PWAMP Works Website, which is AMP based and also has PWA features:

The current con with PWAMP sites is that as I mentioned recently over twitter, when adding a home screen access to a PWAMP site that was found via a Google search, the URL that you get to do it so is the Google (AMP viewer) one instead of the one of your own site, which hopefully is fixed soon (as Google announced some time ago it was going to start showing directly the site’s own pages URLs):

The good part of “converting” or enabling already existing sites to PWAs, is that although you won’t have that much of a “native app” feel that PWAs developed from scratch will give, they can be a good first step to start testing and profiting from many of the other PWAs functionalities while making sure that your already existing Website is already optimized -without relying on JS to render critical content-.
6. More resources about PWAs & their Optimization
If you want to learn more about PWAs and their potential -which is expected to be massive in the future-, as well as how to optimize them to be searchable, take a look at these additional guides, resources and examples to test:
- Building Indexable Progressive Web Apps by Google
- Progressive Web App SEO by Builtvisible
- SEO for Progressive Web APPs (PWA) and JavaScript sites by Christian Oliveira and Natzir Turrado
- SEO for Progressive Web Apps by Divante and Elephate
- What SEOs need to know about JavaScript and PWA by Maria Cieślak
- A Pinterest Progressive Web App Performance Case Study
- Building a hybrid-rendered PWA
- Progressive Web Apps The future of the Mobile Web.
- How PWAMP Works
- PWA Directory
- PWA Stats