Aspectos fundamentales que debes conocer para hacer SEO en Móviles
Aunque esté cansada de leer año tras año que «este es el año del móvil» y que finalmente ninguno lo sea, lo cierto es que por fin en el 2011 los smartphones alcanzarán en penetración a los móviles «tradicionales» en Estados Unidos.
A lo anterior se le suma el hecho de que la búsqueda local está alcanzando un crecimiento e importancia impresionante (por un lado, 20% de las búsquedas en Google están relacionadas a una ubicación, por otro, 97% de personas buscan en Internet antes de comprar localmente) y esto se aprecia en las actualizaciones que está haciendo Google con la integración de Places en los resultados orgánicos, la reciente inclusión de su capa de opiniones «hotpot» en Google Places y ahora, su apuesta por dar el servicio de creación de fotos gratuitas a los negocios para que sean mostradas en sus páginas de Places.
¿Y qué tiene que ver la búsqueda local con los móviles?
Que gran parte de estas búsquedas locales provienen desde móviles. Prueba de ello es que los usuarios de Google Places provenientes de móviles han «explotado» en su crecimiento y si en marzo del 2011 eran el 40% del total, dos meses más tarde ya son más de la mitad, sobre todo los fines de semana, según comenta Marissa Mayer de Google en este vídeo, donde además añade que por ello se enfocarán en optimizar la experiencia en móviles para sus productos locales.
Todo esto hace que no sólo el SEO local sino además el SEO para móviles sea cada vez más importante para tomar en cuenta en un proceso de posicionamiento en buscadores integral.
El posicionamiento en buscadores enfocado a dispositivos móviles no es distinto sustancialmente al posicionamiento en buscadores «tradicionales», mantiene los principios de relevencia y popularidad; sin embargo, los robots son distintos y existen consideraciones adicionales a tomar en cuenta sobre la rastreabilidad, indexabilidad y usabilidad.
A continuación expongo esos aspectos adicionales a tener en cuenta en la optimización de una Web para la búsqueda en móviles -que me estoy dando a la tarea de investigar y probar para algunos proyectos en los que estoy involucrada actualmente-.
1. Toma en cuenta a los Robots Móviles y la Transcodificación
Google tiene robots o arañas específicas para su buscador móvil (Googlebot-Mobile) que además de rastrear, evalúan si una Web se muestra y funciona correctamente en los distintos modelos de dispositivos móviles, es por ello que los resultados de búsquedas pueden variar en dependencia del móvil que se utilice.
Debido a esto es indispensable que garantices que tu Web se visualiza correctamente en los dispositivos móviles más populares o aquellos que has identificado que son usados por tu mercado objetivo. Algunos aspectos a tener en cuenta para lograrlo son:
- Optimizar el tiempo de carga de las páginas: Optimizando el código y los elementos que se incluyen.
- Evitar el uso de Javascript, Flash y otros formatos que no pueden ser desplegados correctamente en los móviles «tradicionales», para mostrar el contenido fundamental de la Web.
Si no lo haces corres el riesgo que el buscador móvil al mostrar los resultados identifique que una página no generará una buena experiencia de usuario y la «transcodifique» cuando se acceda a la misma.
La transcodificación significa que el buscador en vez de mostrar la página directamente cuando se pinche en ella desde los resultados, envíe al usuario a una versión simplificada de la misma -usualmente sólo de texto e imágenes pequeñas- (una copia que aloja directamente el buscador) que considera puede ser visualizada sin problemas por el usuario de un cierto dispositivo móvil. El problema de esto es que no tienes un control directo sobre esta versión «transcodificada» que se muestra de tu Web y algunas veces no necesariamente se mostrará de la forma en que deseas o se eliminarán elementos que pueden ser de tu interés.
Puedes echar un vistazo a cómo se verá la versión transcodificada de una página a través de Google Mobilizer. Si no te gusta lo que ves entonces es momento de tomar control y optimizar tu sitio Web para móviles.
Una vez que optimices tu Web para para móviles puedes incluir una directiva de control de caché en el encabezado de «no-transform» para prevenir que sea transcodificada.
2. Piensa en los Usuarios móviles
Es importante señalar que con cualquiera de las alternativas que se elija para publicar el contenido móvil -que se presentarán en el siguiente punto- es fundamental que pienses en los usuarios móviles.
Identificando su comportamiento actual en la Web (aunque inicialmente no esté optimizada para móvil) a través de un análisis de las estadísticas del sitio: con qué palabras claves acceden los usuarios móviles, qué contenido prefiere consumir, en qué punto abandonan la Web, cuál es el producto que tiene mejor conversión con ellos, etc.
También es importante que identifiques cómo buscan tus clientes potenciales desde sus móviles los servicios o productos que ofreces, realizando un estudio de palabras claves orientado a dispositivos móviles (eligiendo la opción de mostrar ideas y estadísticas para dispositivos móviles) con la herramienta de palabras claves de AdWords.
Toda esta información te permitirá tomar decisiones sobre la estrategia SEO a seguir, para cuales palabras claves debes posicionarte, qué contenido deseas mostrar y optimizar para los usuarios que accedan a tu sitio desde dispositivos móviles, tomando siempre en cuenta los principios SEO de relevancia del contenido y optimización de los distintos elementos de la página.
De igual forma, la usabilidad es esencial en la experiencia móvil. Asegúrate de mostrar los elementos más importantes de contenido en la parte superior izquierda de la página (que siempre será visible), añadir solo los elementos de navegación fundamentales en este espacio (hacia la versión tradicional de la página y la portada, por ejemplo) y añadir las opciones menos importantes en la parte inferior de la página, utilizando además «jump links» que te permitan ir directamente a las distintas zonas de contenido de la página que se está visualizando.
Tampoco olvides probar la visualización de tu Web móvil con las distintas resoluciones de los dispositivos móviles más populares y aquellos que has identificado que usan tus usuarios.

3. Habilita una Web amigable a dispositivos móviles
Para generar una Web móvil tienes a nivel general dos alternativas: Desarrollar una versión móvil de tu sitio, que se mostrará en un subdominio o directorio de tu Web con URLs propias o crear hojas de estilos para dispositivos móviles, que modificará la presentación de las páginas de tu sitio tradicional si se accede desde un dispositivo móvil.
Para ambas alternativas existen distintas consideraciones que a continuación expongo:
- Alternativa 1: Habilita Hoja de Estilos para Dispositivos Móviles
Si la versión móvil de tu sitio tradicional es similar a la versión que deseas mostrar a los usuarios móviles, no usas elementos multimedia, como videos en Flash, por ejemplo, mantendrás el contenido y tendrás sólo que organizarlo de otra forma, la opción de habilitar hojas de estilos para dispositivos móviles en vez de crear toda una versión adicional para ellos –que puede significar muchos mayores costes de desarrollo, así como ciertas desventajas a ser comentadas en el siguiente punto- puede ser la mejor opción.
Las hojas de estilos para dispositivos móviles se añadirán a las páginas ya existentes de tu sitio y permitirán modificar su presentación para que se desplieguen efectivamente en un teléfono móvil.
Para habilitarla sólo debes de crear una hoja de estilo orientado a la visualización en móviles y llamarla “handheld.css” que será buscada por cualquier dispositivo móvil excepto el iPhone, que buscará «iPhone.css» (ya que no reconoce la hoja de estilo handheld.css) y por lo cual se recomienda duplicar la hoja de estilo móvil y llamarla de ambas formas o crear una adicional específicamente para el iPhone.
A través de la hoja de estilos para móviles puedes bloquear que se muestren ciertos elementos con «display:none» o reorganizarlos para que se presenten de forma efectiva en los dispositivos móviles.
- Alternativa 2: Desarrolla una versión Móvil de tu sitio
Si la información y los elementos que deseas mostrar al usuario móvil difiere en mucho al que presentas en tu sitio tradicional, quieres personalizar totalmente la interfaz para sacar el máximo provecho a la experiencia del móvil (mejorando la respuesta y conversión del usuario) o tienes elementos multimedia que aunque ocultes con CSS se tengan que descargar de todas formas y hagan a la página muy pesada, entonces la mejor opción será desarrollar una versión móvil de tu sitio.
Si creas páginas específicas para móviles es importante habilitar la identificación de agente de usuario para asegurar que se muestra la versión apropiada de la página, ya sea la móvil o tradicional, en dependencia del dispositivo con el que se acceda.
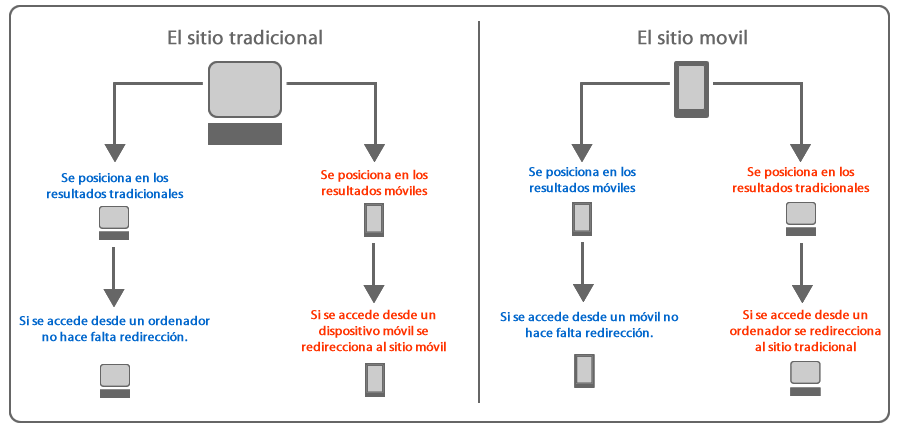
De esta forma en el caso que la versión tradicional de la página por alguna razón se posicione en los resultados móviles, se redireccione a la versión móvil y se evite presentar la versión tradicional a un usuario móvil o viceversa, generando una mala experiencia de usuario, como se ejemplifica en este gráfico:
Esto no es cloaking si se muestra al robot el mismo contenido que al usuario: ¿Le muestras al robot móvil lo mismo que a un usuario móvil? En caso afirmativo, no hay ningún problema, como se puede ver en la siguiente imagen:
Así mismo, si la identificación de agente de usuario por alguna razón no funciona correctamente es importante que exista siempre un enlace hacia la versión alternativa de la página que se está visualizando. También se aconseja crear de ser posible una hoja de estilos móviles para las páginas móviles para asegurarla al máximo.
Por otro lado, habilitar una estructura específica de URLs para la versión móvil tiene un par de desventajas a nivel de SEO. La primera es que dividirás la popularidad del sitio al tener que habilitar un subdominio m.tunombre.com (que es aceptado como el estándar, más que utilizar un directorio dentro del dominio principal, ya muestra URLs más cortas, aunque ello puede significar beneficiarse menos de la popularidad del sitio tradicional) y que podría llegar a hacer más difícil el posicionamiento de la versión móvil (usualmente con URLs más nuevas y con menos autoridad).
Será importante entonces crear una buena estructura de enlazado interno entre la versión tradicional y la versión móvil a nivel de cada página (con un anchor text altamente relevante, indicando que es la «Web Móvil», por ejemplo).
La otra desventaja la causa publicar el mismo contenido o contenido similar al de la versión tradicional del sitio en una nueva URL orientada a móviles. Aunque Google ha confirmado que no tiene por qué generar problemas de contenido duplicado y algunas pruebas y datos lo confirman, puede preocuparte que la versión móvil genere problemas de contenido duplicado con la versión tradicional del sitio.
Lo aconsejado en este caso es usar la etiqueta canónica para indicar que la versión original del contenido de las páginas móviles se encuentra en las páginas tradicionales del sitio. Sin embargo, hay que tomar en cuenta que finalmente esto puede afectar el posicionamiento en los dispositivos móviles menos avanzados, ya que será la versión tradicional del sitio la que será valorada para el posicionamiento y no la móvil, aunque finalmente por la identificación de agente de usuario se redireccione a la versión móvil.
3. Genera un Sitemap Móvil
Ya sea que desarrolles una versión móvil independiente o habilites una hoja de estilos para dispositivos móviles es siempre recomendable crear un Sitemap móvil.
Puedes crear y enviar un sitemap móvil de forma independiente para las páginas que muestren contenido orientado a móviles (aunque también muestren contenido no móvil si se acceden a través de un agente de usuario no móvil) a través de las Herramientas para Webmasters de Google. Recuerda añadirlo como haces con el XML sitemap «tradicional» al robots.txt.
4. Mide y da seguimiento a tu Web Móvil
Asegúrate que el sistema de seguimiento de tu herramienta de analítica Web funciona correctamente en tu versión móvil. Si tienes dudas, echa un vistazo a Google Analytics para móviles. Analiza el comportamiento del usuario a través de la misma y da seguimiento al rendimiento de la versión móvil de tu sitio que da el buscador a través de la herramienta de Webmasters de Google.
Vuelve sobre los objetivos establecidos al inicio del proceso SEO: ¿tu Web móvil se está posicionando para las palabras claves que habías seleccionado?, ¿estás logrando atraer el tráfico previsto?, ¿el usuario está consumiento el contenido y generando las conversiones previstas?. En caso contrario identifica donde está fallando el proceso y optimiza tu Web de forma contínua para alcanzar estos resultados.
¿Haz realizado procesos de posicionamiento enfocados a buscadores móviles? ¿Qué otras recomendaciones podrías dar para un proceso SEO móvil exitoso?